WordPressには様々なプラグインが実装されています。
とりあえずWPtouchというプラグインを導入してみました。
このプラグインを導入すると、スマホで見たときのページを簡単に作成できます。
導入しただけでそれなりに見やすく、メニューバーがヌルヌルと動いたりするようになります。
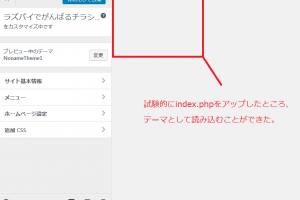
まず下画像がプラグイン導入前のものです。
とはいっても、評価の高いテンプレートを実装してるので見てくれは悪くありませんね!

そしてこれがWPtouchを導入した場合です。
デフォルトのデザインがこんな感じですが、元のデザインと比べると微妙になったと感じますか?
正直私はこのデフォルトデザインと元のデザインを比べるならそう感じました(笑)
でもWPtouchがすごいのはここからなんです!
デザインは後で変えたり弄ればいいんです!
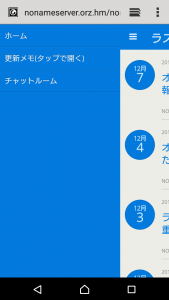
画面左上のメニューに注目ください!

↓メニューアイコンを押した後。

そう、メニューボタンを押すとヌルヌルと画面がスライドしてメニュー一覧が開きます。
現在はこれくらいしか動的な動きはありませんが、WPTouchを導入するとこんな感じであたかもアプリケーションのような動作を簡単に実装できるのです。
つよい(確信)
WPtouchでのデザインについては、オリジナルで作成することも可能ですが有料でその道の方々が作成したテンプレートもあります。スマホからの閲覧に期待してWordPressを立ち上げている場合には良いのではないでしょうか?













コメントを残す