Googleサービスの「Page Speed Insights」ってご存知ですか?URLを入れるとホームページの最適化具合を評価してくれるGoogleのサービスです。ここでのスコアが高いほど、ページの最適化が行われており読み込みが早いということになります。
SEOの観点からも、ページの表示速度を少しでも上げる試作を行うべきですよね!今回は私のラズパイサーバー上で動かしているWordPressの最適化を行ったのでその流れのご報告となります。
見出し
Page Speed Insightsの見方
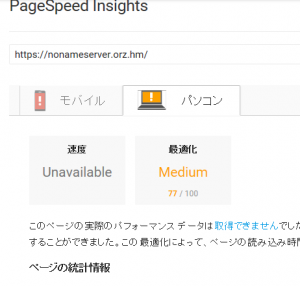
Page Speed Insightsで分析したいページのURLを入力すると、下の画像のような画面になります。
※使い方は非常に簡単なので実際に適当なページで試してみると早いです。

これは私のホームページではなく、セガの某オンラインゲームのプレイヤーズサイトです。
「モバイル」と「パソコン」それぞれのページに対する最適化状況の「スコア」と、どのような最適化ができるかのアドバイスが表示されます。最適化状況は大体70~80点以上を目指すと良いみたいです。
この画像の例では最適化のスコアは非常に低いのですが、読み込み速度が滅茶苦茶速いから無理に最適化する必要はないよって出ています。こういうパターンもあるんですね・・・。
モバイル、パソコンのイラストが緑色のチェックマークが付いていれば問題なし、赤や黄色のエクスクラメーションマークが付いている場合には改善を行う必要があるという感じでしょうかね。
このサイトのスコア
前置きが長くなりましたが、現在のこのサイトのスコアはどうなっているんでしょうか。
実はWordPressを始めた直後に測定していたのですが、ラズパイサーバーだから速度が遅いのは仕方が無いと特に大きな対策はせずにいました。

こちらがパソコン側のスコアです。
65点ですがせめて70点は欲しいところですね・・・。

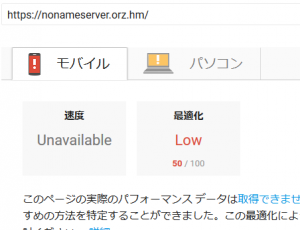
そしてこちらがスマホ側のスコアです。
WPtouchPro版を購入していたのでそれなりに早いのではと期待していたのですが、スコアは想定以上に低かったです。そういえばPHP_apcを使用する前ではスマホ側の読み込みは10秒くらい掛かっていたと思います。購入したテンプレートが必ずしも最適に動いているとは限らないってことですね。
データの圧縮送信
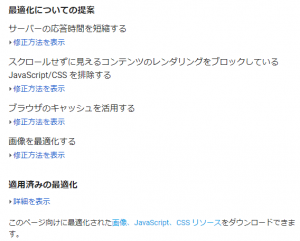
Page Speed Insightsではスコアを上げるための改善方法も提示してくれます。
まずは簡単なデータの圧縮送信から対応していきましょう!現在のラズパイサーバーはApacheですので、mod_deflateが使えます。

mod_deflateの準備
まずはmod_deflateが使える状態かを確認します。mod_deflateモジュールが存在しているか確認してください。
モジュールはhttpdディレクトリの中にあります。
/etc/httpd/modules/mod_deflate.so
![]()
●モジュールの読み込み
モジュールが存在していることを確認したら、httpd.confにて読み込まれているかを確認します。
httpd.confの任意の位置に下記のコードが書かれているか確認してください。
存在しなかった場合には自分で書き足してください。
LoadModule deflate_module modules/mod_deflate.so
●htaccessの準備
今後の設定は.htaccessファイルに記述します。そのため、.htaccessが使えるようにhttpd.confの設定を行います。既に使用可能な場合はこの作業は必要ありません。
# 対象のディレクトリパス
<Directory “/var/www/html”>
# ~~中略~~
AllowOverride ALL # NONEになっていたら使えないのでALLにする
# ~中略~~
</Directory>
該当ディレクトリの範囲にあるAllowOverrideをALLにします。
上記の場合では/var/www/html/.htaccessが読み込まれるようになります(多分)
.htaccessが無い場合は自分で作成してしまって問題ありません。
●mod_feflateによる圧縮設定(失敗編)
先に行っておきますが、これはダメな例です。厳密にはダメじゃなくて普通のサーバーで記述する分にはベストな書き方なのですが、ラズパイサーバー的にはダメな例です。
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE # 全てのファイルを圧縮
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico|swf)$ no-gzip dont-vary # ただし一部のファイルは圧縮しない
Header append Vary Accept-Encoding env=!dont-vary
</IfModule>
この記述を行った後のPage Speed Insights先生の評価がこちらです。

スコア47点⇒37点
実に10点減です。理由を見てみましょう。

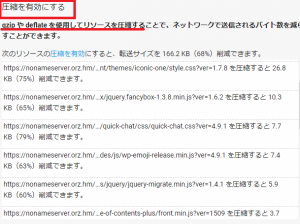
圧縮有効化後には確かに「圧縮を有効にする」という提案がなくなっています。
ちなみに圧縮が有効になっていないときのサーバー応答時間は1.3秒です。↓

サーバー側でデータを一度圧縮してから送信するため、サーバーへの負担が高まります。通常のサーバーであればそこまで致命的な負荷になることは少ないのですが、ラズパイにとってはこの作業は荷が重過ぎるようです。
●最終的な圧縮設定
結構色々と試したのですが、圧縮対象を絞る方が良いという結論に至りました。今回はcssとjsファイルのみを指定して圧縮を行うように記述を変更しています。
# 圧縮設定_css_jsのみ
AddOutputFilterByType DEFLATE text/css application/x-javascript application/javascript
↑.htaccessの中にこの一行だけ書く。
これだけでサーバーの応答時間が1.3秒に戻ってきました。
ブラウザのキャッシュを活用する
今までキャッシュが活用されていなかったので、キャッシュを残す設定を行います。
これも.htaccessに記述を追加するだけです。
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css “access plus 1 weeks”
ExpiresByType image/gif “access plus 1 weeks”
ExpiresByType image/jpeg “access plus 1 weeks”
ExpiresByType image/png “access plus 1 weeks”
ExpiresByType application/x-javascript “access plus 1 year”
ExpiresByType application/javascript “access plus 1 year”
</IfModule>
cssや各画像は1週間、jsは1年の設定で登録しました。
ちなみにこの設定後、自分のページをスマホから確認したところ一度読み込んだページは機内モード(オフライン)になっていても開くことができることを確認しました。
ブロックしているJS/CSSを排除
結論から言うと、今回はほとんど対策していません。
というのもJSやCSSを非同期の読み込みにしたり、最後に読み込むように変更したところ、cssの読み込みが終わるまでページ崩れが発生したり、別のjsでエラーが発生して返ってブロックの件数が増えてしまったからです。しっかりと吟味すれば問題ないのですが、正直なところ工数が大きくなりそうなので対策をスルーしました。
プラグインで解決しようとAsync JS and CSSというプラグインを使ってみたのですが、パソコン側の表示だけ速くなりスマホ側のスコアが大幅に落ちてしまいましたので現在は無効化しています。(パソコン側81点/スマホ側27点みたいな感じになりました。)
Head Cleanerというプラグインだけは使用していて、各メタタグの追加・削除とヘッダタグ内の一部のjsをフッタに移動させる設定のみ行っています。
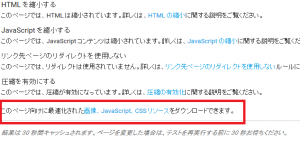
Page Speed Insight先生が最適化してくれたものに差し替え

Page Speed Insights「最適化できそうなやつがあったからやっといたぞ。」
とのことで画像やcssなどの最適化を行ってくれますので、自分でチェックして問題がなさそうであれば差し替えます。
ついでですが、画像に関しては自動的に最適化してくれるプラグインEWWW Image Optimizerなんてのもあります。画像の最適化はなるべく自動的にやって欲しいので、こいつの導入はおすすめします。
最終的なスコア
一通り対策を行った現在のスコアがこちらです。
【対策前】
パソコン側:65点
スマホ側:47点
【対策後】
パソコン側:77点
スマホ側:50点
結果としてやらないよりはマシという形に落ち着きました。
しかし、今までブラウザのキャッシュを有効にしていなかったので、一度ページを見に来てくれた人は次回から瞬時に読み込むことができるようになったりと、スコア以上にリターンは大きくなったはずです。
ただ、自宅サーバーがマンション回線を使っていることがあり、夕方~夜間に関してはサーバーからの応答時間が長くなってしまうようです。こればかりは今の環境ではどうしようもないですね。
スマホ側の得点が伸び悩んでいる理由はWPtouchProでスマホ側を表示させているからかもしれません。きちんとコードを解析すればもっとスコアは伸ばせそうな気がしますが、一旦はここまでの対応とします。
ラズパイでWordPressをやっている方の参考になれば幸いです!















コメントを残す