
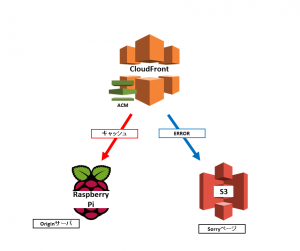
前々回の記事で少し取り上げたCloudFrontですが、備忘録として記事にしておきます。ラズパイWebサーバーを意地でも使い続けようとする変わり者や、純粋に負荷軽減や高速化を図りたい人たちの参考になれば幸いです。
見出し
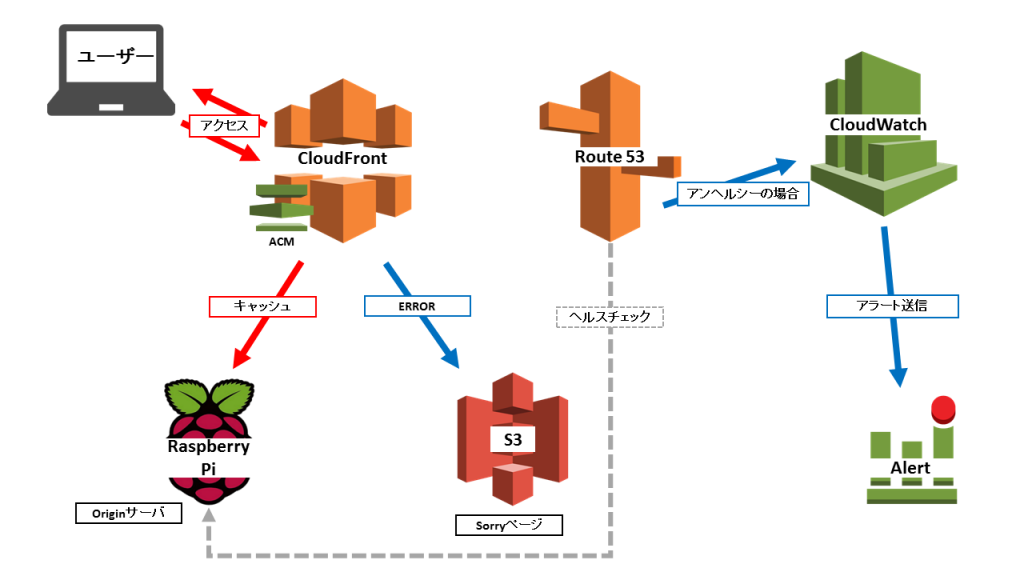
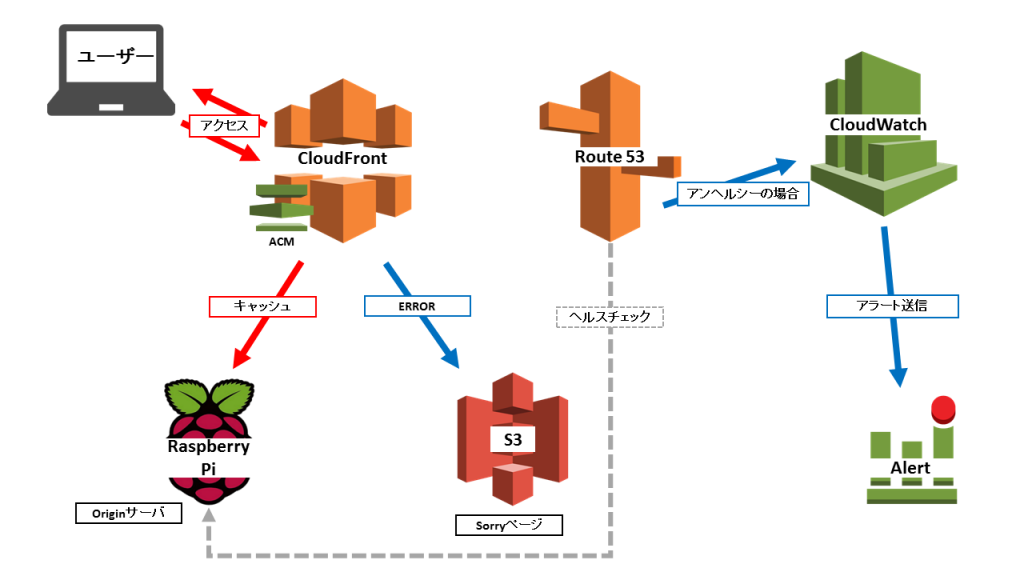
利用したAWSサービス
・CloudFront (今回の主役)
・Route53 (DNSとヘルスチェック)
・S3 (sorryページのため)
・AWS Certificat Manager (SSL証明書発行)
・CloudWatch (アラート送信のため)
※ちなみに私のリージョン環境は常に「バージニア北部」です。
今回利用したサービスはいずれも機能が豊富であり、全てを解説することは困難です。
そのためCloudFront以外のサービスの設定については深く記述しません。
事前準備
今回の構成を作成するにあたり、以下の準備を行ってください。
CloudFrontの設定

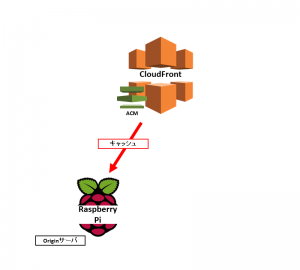
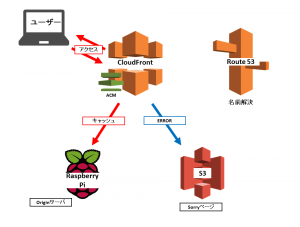
まずはCloudFrontの設定でオリジンサーバーとの結び付けを行います。
以下、画像が多くなりますが、画像が見づらいときはクリックで拡大できます。
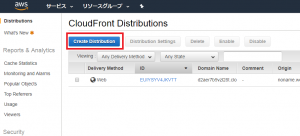
AWSのコンソールから『CloudFront』の管理画面に移動します。
「Create Distribution」を選択してキャッシュサーバーの設定を行います。

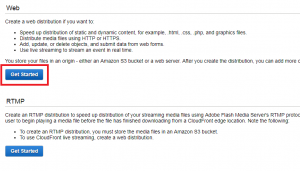
今回はWebサイトをCloudFrontで公開するので、「Web」の項目で「GetStarted」を押します。

初回設定では、
1, オリジンサーバーの設定
2, 通信プロトコルやヘッダ情報の設定
3, キャッシュの保持期間の設定
4, ロケーションと配信用ドメインの設定
5, Cookie情報などの設定
を一度に行います。
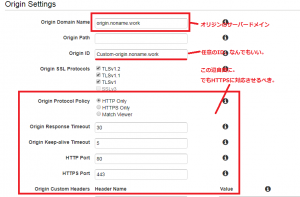
まずはオリジンサーバーの設定です。
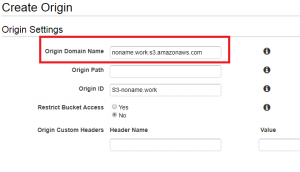
Origin Domain Name にはオリジンサーバーのドメインを設定します。
Origin Path では必要に応じてパスを指定できます。空欄でも大丈夫です。
Origin ID では見分けが付くように任意の名前をつける必要があります。デフォルトでは「Custom-ドメイン名」です。
Origin Protocol Policy ではCloudFrontからの接続プロトコムを指定できます。
オリジンサーバーがHTTPS通信に対応しているのであれば、HTTPS Onlyがよさそうです。

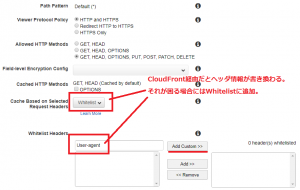
続いてBehaviorsの設定です。
ここで注意すべきはCloudFrontを経由した通信ではヘッダ情報が書き換わってしまうことです。
例えばUser-agentの情報を元にPCページとスマホ版ページを切り替えるようなサイトでは、スマートフォンから入った場合もPCページしか表示できなくなってしまうかもしれません。
そこで、必要に応じて「Whitelist」の項目で保持したい情報を登録します。

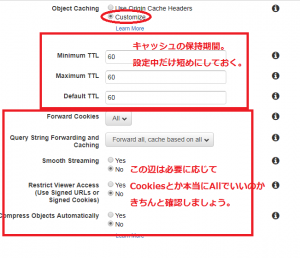
続いてはTTLの設定です。
キャッシュの保持期間を設定することができます。
また、TTLを0に設定することでキャッシュを保持しないことも可能です。特定のページのみキャッシュを保持させたくない場合には、条件ごとにTTLを0に設定できます。
今回は設定のためTTLを60秒にしますが、一通りの設定が完了したら86400秒(1日)などに変えておくと良いでしょう。

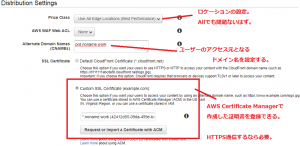
配信用のロケーションの設定ですが、ALLにしてもデメリットはなさそうだと思ったのでALLにしています。
ここは本来なら要調査項目なんですけどね・・・。
そしてユーザーがアクセスするためのドメインはこの項目で設定します。
AWS Certificate Managerで証明書を発行済みの場合にはここで設定します。
アクセスにネイキットドメインを使用する場合は、証明書もきちんと対応させましょう。サブドメイン専用のワイルドカード証明書を発行していた場合には有効な証明書になりません。

これで初期設定は完了です。
実際に立ち上がるまでには10分~20分程度掛かります。

エラーページの設定

CloudFrontの初期設定が完了するまで時間が掛かるので、その間にエラーページの設定を行います。
エラーページはS3に設置します。
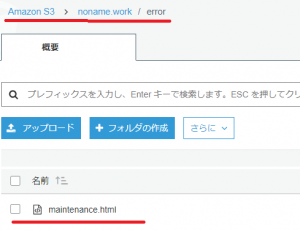
私の場合は
S3 / CloudFrontドメイン名のバケット / errorディレクトリ / エラーページHTML
に設置しています。

続いてS3に設置したHTMLファイルをCloudFrontのオリジンサーバーに登録します。
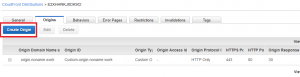
CloudFrontの管理画面からIDをクリックすると詳細設定を行うことができます。
さっそくオリジンを追加しましょう。

S3に既にファイルが設置してある場合には、Domain Origin NameのプルダウンにS3の設定が表示されます。
オリジンサーバーにS3を設定したらOrigin Createします。

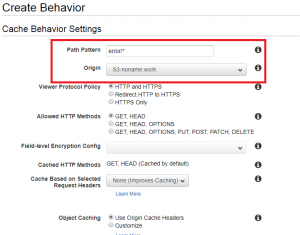
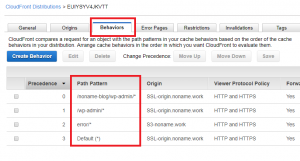
続いてBehaviorsのタブから「Create Behaviors」を選択します。

今回の構成ではerrorディレクトリの直下に表示させるHTMLファイルを置いています。
エラー用のページはエラー内容に応じて複数用意することもあるはずなので、pathはerror/*としています。
この時のオリジンサーバーを先ほどのS3にしておくことを忘れないで下さい。

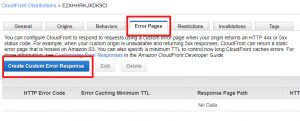
いよいよエラーページの表示の準備ができました。
「Error Pages」タブからエラー時の対応を作成できます。

エラーページの設定を複数登録しておくことで、CloudFrontが検知したエラーコードに応じて、表示させるページとレスポンスコードを細かく分けることができます。
例えばあるエラーコードだった場合には、Sorryページを表示させ、別のエラーコードの場合にはメンテナンスページを表示させるといった状況に応じての表示分けをすることができます。

名前解決とキャッシュさせないページ設定
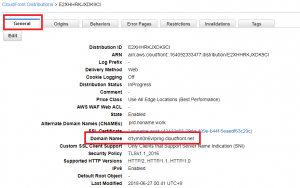
CloudFront設定画面の「General」タブからDomain Name を調べます。

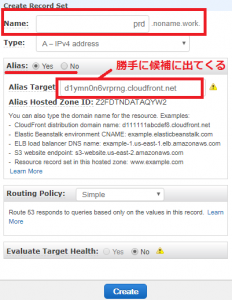
Route 53でAレコードに先ほどのDomain Nameを登録します。
AliasをYesにすると自動的に候補にCloudFrontの設定が出てきます。
これで名前解決は完了です。DNSの浸透には少し時間が掛かりますが、しばらくしたらアクセスして動作を試して見ましょう。

キャッシュさせたくないページがある場合には、「Behavior」の設定でキャッシュさせたくないページのパスを指定してTTL0の設定を作成します。Precedenceの優先順位をdefaultよりも高いところに設定しておきます。

ヘルスチェックとアラート設定

いよいよ最後の設定です。
Route53の機能を使って、オリジンサーバーの生存を監視します。
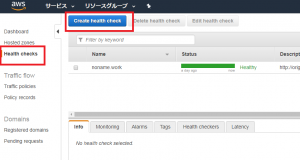
Route53の左側のメニューから「Health checks」を選択すると生存監視の設定が行えます。

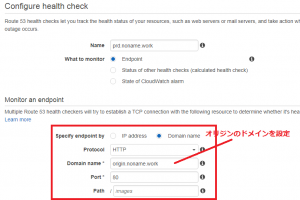
設定については特に難しいことはありません。
監視先のサーバーのIPアドレス、またはドメインを指定して、アクセスパスとポートを設定します。
ヘルスチェックの間隔などは詳細設定で行うことができます。ここまで設定を行った方であれば、特に説明などなくても設定できるかと思います。

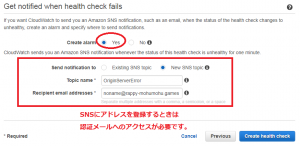
ヘルスチェックの設定が終わると、アラートの設定を行うことができます。
SNSに登録されているアドレスに送信することができます。
初めてSNSを利用するアドレスに対しては、認証用メールが送信されますので、認証メールに記載されているURLにアクセスして登録を行う必要があります。
ざっくりコストについて
CloudFrontは無料枠対象のサービスです。
とはいえ条件を外れてしまえば課金が発生します。無料枠を考慮しなかった場合の月額費用はどの程度になるのでしょうか。
AWS 無料利用枠
AWS 無料利用枠の一環として、Amazon CloudFront を無料で開始できます。サインアップしていただくと、AWS の新規お客様は、50 GB のデータ送信 (アウト) と 2,000,000 件の HTTP および HTTPS リクエストを毎月 1 年間利用できます。
…
請求額の見積もり
実際に使用した分だけお支払いいただきます。最低料金はありません。
(引用:AWS CloudFront料金)
ということなので、オンデマンド形式での料金発生となります。
料金を決定する要素は以下の3種類のようです。
——————
米国およびカナダリージョンでは1[GB]/月あたり0.085 USDで利用できます。
しかし日本リージョンの場合は1[GB]/月あたり0.140 USDと少し割高になっています。
米国およびカナダリージョンでは1[GB]/月あたり0.020 USDで利用できます。
日本リージョンの場合は1[GB]/月あたり0.060 USDと少し割高になっています。
HTTP/HTTPSリクエストは米国およびカナダリージョンでは1万件あたり0.0075/0.0100 USD。
日本リージョンの場合は1万件あたり0.0090/0.0120 USDとなっています。
——————
これだけではいまいち分からないので、下記のユースケースを想定してみます。
★表示するページが1[MB]で毎月1万PVの流入がある場合。
1[MB] * 10,000[PV] = 10,000[MB] ≒ 10[GB]
コストのメインは『●インターネットへのデータ送信量』の項目がほとんどになるはずです。
よって、『●オリジンへのデータ送信量』と『●HTTP/HTTPSメゾットへのリクエスト数』はいったんコストを無視して考えます。
10[GB] * 0,085[USD] = 0.85[USD]
これは少し低めに見積もられている料金になります。実際にはオリジンサーバーへのアクセスとHTTPリクエストに対するコストが発生します。
しかしいくらなんでもオリジンサーバーのアクセスコストとHTTPリクエストのコストを加算したところで、このコスト価格が2倍になることは無いでしょう。
つまり今回のケースでは1ヶ月あたり150円程度になると想定できます。ただしデータ送信量に応じて月額費用は大きくなるので注意が必要です。
すごく大雑把に計算したいのであれば、
ページサイズ * PV数 / 1000 * 0.085 * 1.2くらい
って認識ですかね・・・。
おわりに
今回のラズパイサーバーに対応したAWSの設定を記事にまとめました。
実際に他の人にとって需要があるかはわからないのですが、「CloudFrontの設定だけ」だったり、「アラートの設定だけ」みたいに必要な情報だけ掻い摘んで持っていってくれたら嬉しいです。















コメントを残す