はじめに

以前にPinePhoneを購入したのですが、その後は特に取り上げていなかったので、久しぶりに記事にします。
Linuxスマホの活用ロマンとしては、やはりポータブルな開発環境を持つことだと思います!
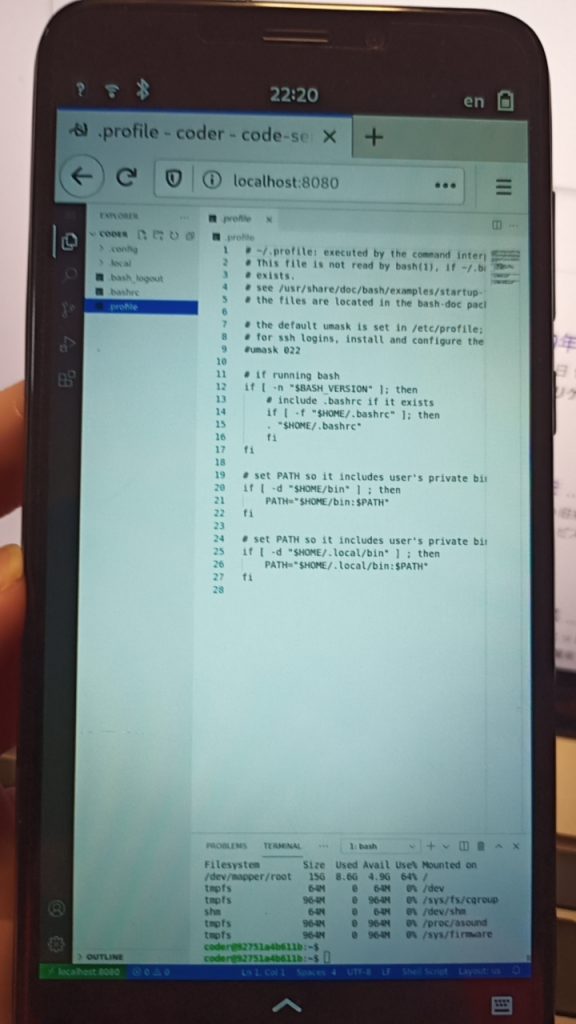
そこで今回は、PinePhoneを使ってVSCodeを立ち上げる手順を紹介します。
もっさりしていますが、なんとかある程度の操作はできそうですよね。
dockerのインストール

今回はdockerを使ってcode-serverを起動することが目標になります。
そのため、PostmarketOSへdockerをインストールします。
dockerさえあればできることの幅が広がりますので、今回はついでにdocker-composeもインストールしておきました。
# dockerをインストールする $ sudo apk add docker docker-compose

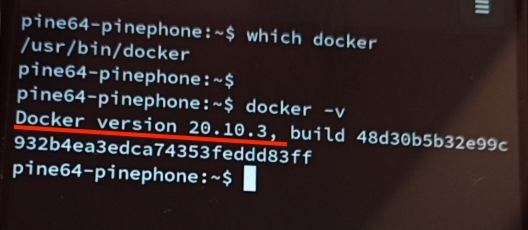
無事にdockerがインストールできました。
現在のバージョンは20.10.3のようです。

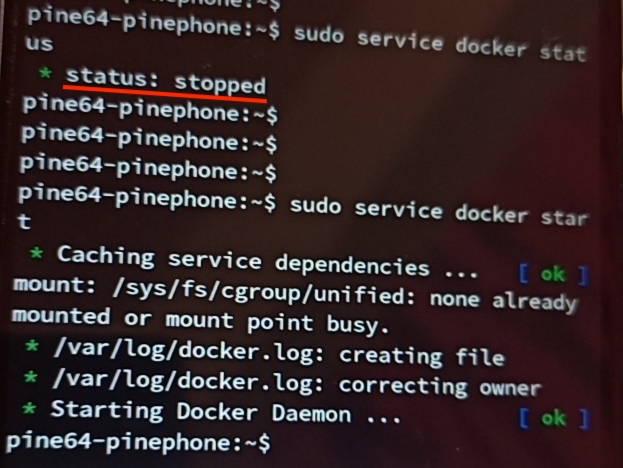
dockerをインストールした直後ではデーモンが立ち上がっていないので、以下のコマンドで実行をします。
# dockerを起動する $ sudo service docker start
これでdockerを実行するための準備ができました。
code-serverの実行

dockerコマンドが実行できる状態になったので、以下のコマンドを実行してcode-serverコンテナを立ち上げます。
オプションである–auth=noneをつけない場合はパスワード認証が必要になるので注意です。
今回はローカル環境で立ち上げることになるのでパスワード認証は不要としました。
# code-serverを実行 $ sudo docker run -it -p 8080:8080 codercom/code-server --auth=none
コンテナが実行されたことを確認後、PostmarketOS上のブラウザにて
http://localhost:8080
へアクセスをします。

VSCodeのような画面が表示されれば成功です!
もちろんコンソールを操作することもできます。
キーボードとマウスを接続すれば、簡単なコードの開発はできるかもしれません。
おわりに
PipePhoneを使って、PostmarketOS上でVSCode(正確にはcode-server)を実行してみました。
これだけなら普通のAndroidでも同じことができそうな気がしますが、PinePhoneは環境を壊してしまっても簡単にOSをインストールし直せる手軽さがあります。
壊しても良いお遊びの環境としてはマッチしていますね。
まだまだ実用には不向きなPinePhoneですが、エンジニアのおもちゃとしては需要はありそうですね(笑)
PinePhone用のキーボードケースも発表されたことですし、今後のLinuxスマホに期待をしたいですね!













コメントを残す