このブログを始めたきっかけが、「ラズパイを買ったからとりあえずWordPressを始める」くらいの感覚でした。
それに伴い「ラズパイで頑張るチラシの裏」というブログ名で運用を行ってきましたが、ブログ名の割にラズベリーパイを活用できていない状態になっていました。
また、ラズベリーパイによる自宅サーバーは電気代こそ殆どかかりませんが、ハードウェアの寿命や管理を考慮しなければなりません。
そんな物理的な要因から脱却すべく、今回はAWS LightSailにWordPressのブログを移行することを決意しました。
※ それに伴いブログ名は近日中に変更します。
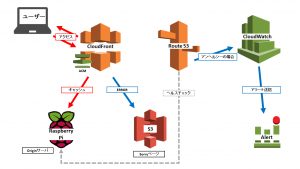
今までの構成

当時作成した構成図のためAWS Simple Iconの絵が古いのですが、今までの構成はこの図の通りです。
自宅で管理しているラズベリーパイのサーバーをOriginとしてCloudFrontを経由して配信しています。
今回は単純にラズベリーパイの代わりにAWSのLightSailtになるだけで、他の構成は変わっていません。
実際の手順
移行手順は下記の流れとなりました。
1, 「BackWPup(クリックで開く)」プラグインでバックアップを作成
2, AWS LightSailでWordPressの環境を構築
3, バックアップで取得したファイルをLightSailにアップロード
4, データベースのdumpをPHPMyAdminから復元
5, 細かな不具合の修正
バックアップの作成

BackWPup(クリックで開く)といプラグインを使うとWordPressのバックアップを作成することができます。
定期的に自動実行することも可能なのでレンタルサーバーや自宅サーバーの場合には普段から使用することをおすすめします。
ここではwordpressディレクトリの中の全てのファイルとデータベースの中身が保存できます。
つまりプラグインやテーマ、画像などのコンテンツもまるっと次の環境へ引っ張れるというわけですね!!

ラズパイでの実行のため、250MB程度の容量でも40分くらい時間がかかりました。

バックアップが完了するとS3などに圧縮された状態で保存されます。
最新のバックアップをローカルにダウンロードしておいてください。

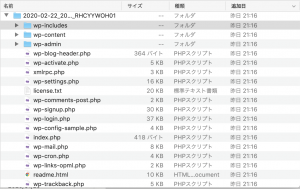
ダウンロードしたファイルを解凍すると、添付画像のようにまるっと全て入っていることがわかります。
この時に一緒に入っているwordpress.sqlというファイルはデータベースの復元のために必要となります。
LightSailを立てる

特に筆頭すべきことはないですが、LightSailでBitnamiのイメージからWordPressを作成しました。
過去でLightSailを解説している記事はこちらです。
インスタンスが正常に起動したらsshで対処のインスタンスにアクセスをします。
$ ssh -i “アクセスキー.pem” bitnami@xxx.xxx.xxx.xxx
その後、最初から存在しているWordPressのファイルを念のため削除しておきます。
$ sudo rm -rf /opt/bitnami/apps/wordpress/htdocs/*
下記のコマンドを入力してパスワードを確認します。
このパスワードは初期ユーザーのパスワードでありデータベースへの接続パスワードでもあります。
後で使用するため必ずコマンドの実行結果は控えておいてください。
$ cat /home/bitnami/bitnami_application_password
初期設定ではPHPMyAdminへのアクセスにIP制限がかかっているため、追加する必要があります。
編集内容については外部の記事になるのですがこちら(クリックで開く)を参考にさせていただきました。
$ vim /opt/bitnami/apps/phpmyadmin/conf/httpd-app.conf
上記を編集後にApacheを再起動します。
$ sudo /etc/init.d/bitnami restart apache
ここまででLightSailで行うべき設定はほぼ完了です。
バックアップのファイルをアップロードする
ファイルの転送はsftpコマンドで実行します。
$ sftp -i “アクセスキー.pem” bitnami@xxx.xxx.xxx.xxx
念のためアップロード先に移動しておく。
$ cd /opt/bitnami/apps/wordpress/htdocs
putから対象のファイルをアップロードします。
$ put -r “自分のPCの「wordpress」ファイルパス”
続いてデータベース名などの変更をします。
再びsshでインスタンスに入り、先ほどアップロードしたwp-config.phpを編集します。
$ ssh -i “アクセスキー.pem” bitnami@xxx.xxx.xxx.xxx
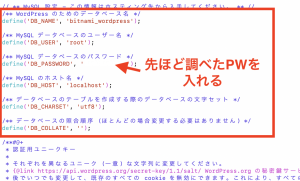
$ vim /opt/bitnami/apps/wordpress/htdocs/wp-config.php

添付画像の通り、データベース名を[bitnami_wordpress]として接続ユーザー名を[root](可能であればユーザーを追加して別の名前にしたい)、そしてデータベース接続のパスワードを入力して保存します。
さあ、これで準備完了です。
データベースの復元
ここまでの手順でPHPMyAdminへのアクセスIP制御をきちんと設定できているのであれば以下のURLからPHPMyAdminへアクセスできるはずです。
http://xxx.xxx.xxx.xxx/phpmyadmin

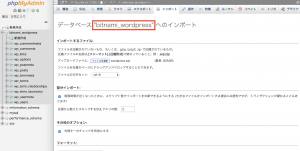
初めから存在している「bitnami_wordpress」というデータベースを指定して、BackWPupで取得した「wordpress.sql」をインポートします。
ここまでの手順が問題なければ、すでに移行は成功しているはずです。
動作確認と細かな調整
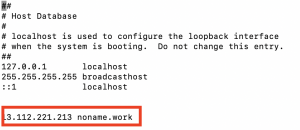
ご自身のPCの/etc/hostsにLightSailのIPアドレスと利用予定のドメインを設定しておきます。

この状態でブラウザからhttps://noname.workへアクセスすると下記のような状態になりました。

一部の画像が正常に見ることができていないため、調査する必要があります。

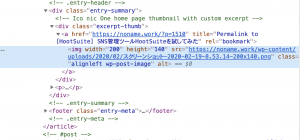
Chromeのデベロッパーコンソールから、表示されない画像を特定しました。

LightSailtのコンテンツディレクトリ内に存在しているか確認をします。
見たところ、「スクリーンショット」の文字が消えていることがわかります。
どうやらBackWPupでは日本語の入ったファイル名はうまく保存されないようです。
(ただしなぜか「スクリーンショット」から始まるファイル名以外は保存できていた。)
仕方がないので引っ越しもとのラズパイサーバーから画像ファイルをダウンロードして上げ直しました。
この後はCloudFrontのオリジンがLightSailになるように切り替えて完了です。
終わりに

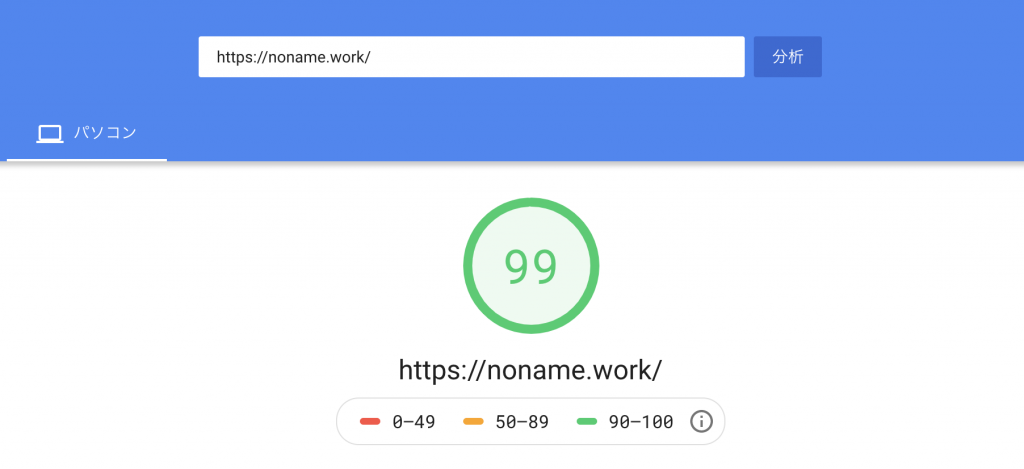
GooglePageSpeedInsightのスコアが大きく上昇しました。
以前はスマホでページを開くと5秒以上掛かっていたのですが、今では一瞬で開くことができます。
2年間以上ラズベリーパイにはお世話になりましたが、今後はAWSを活用していければと思います。












失礼致しました。Amazonで日本のラズベリーパイを販売している林遠です。
ブログを拝見しました。弊社のラズベリーパイカメラと電源レビューブログ記事を書きしてくれませんか。
こちらは無料でサンプルを提供します。
連絡メールはjp02@vertue.cnです。
御返事お待ちしております。どうぞよろしくお願いします。